Ab dem 28. Juni 2025 müssen alle digitalen Angebote, die für die breite Öffentlichkeit zugänglich sind, den Anforderungen des European Accessibility Act (EAA) entsprechen. Das betrifft auch eure Website und insbesondere Spendenformulare, die für alle zugänglich sein müssen – unabhängig von körperlichen Einschränkungen.
Für NGOs ist dies besonders relevant, denn Barrierefreiheit ist nicht nur eine gesetzliche Verpflichtung, sondern auch ein wichtiger Schritt hin zu einer inklusiven und barrierefreien Kommunikation mit euren Unterstützer*innen.
🤔 Was ist der European Accessibility Act (EAA)?
Der EAA verpflichtet alle digitalen Dienste – also Websites, mobile Apps, E-Commerce und mehr – dazu, so gestaltet zu sein, dass Menschen mit Behinderungen sie ohne Einschränkungen nutzen können. Der Fokus liegt auf den sogenannten WCAG 2.1-Richtlinien, die eine barrierefreie Gestaltung von Websites und Apps sicherstellen sollen. Ab dem 28. Juni 2025 müssen digitale Angebote mindestens die Kriterien A und AA erfüllen, um als barrierefrei zu gelten.
- Kriterium A umfasst grundlegende Anforderungen, die für alle Nutzer unerlässlich sind. Ein Beispiel hierfür ist die Tastaturzugänglichkeit. Wenn ein Formular nur mit der Maus ausgefüllt werden kann, stellt es eine Barriere für Menschen dar, die auf Tastaturen oder assistive Technologien angewiesen sind. Daher muss das Formular vollständig mit der Tastatur bedienbar sein.
- Kriterium AA bezieht sich auf zusätzliche Anforderungen, die die Benutzerfreundlichkeit weiter verbessern. Ein Beispiel hierfür ist der Kontrast von Text und Hintergrund. Für Menschen mit Sehbehinderungen muss der Text in einem ausreichend hohen Kontrast zum Hintergrund stehen, damit er gut lesbar ist.
Für NGOs, die Spendenformulare auf ihrer Website haben, bedeutet dies: Spendenformulare müssen für alle Nutzer zugänglich sein, egal ob mit oder ohne Behinderung.
♿️ Welche Barrieren können im digitalen Raum auftreten?
Barrieren im digitalen Raum können vielfältig sein und müssen durch eine sorgfältige Gestaltung der digitalen Angebote vermieden werden. Hier einige Beispiele:
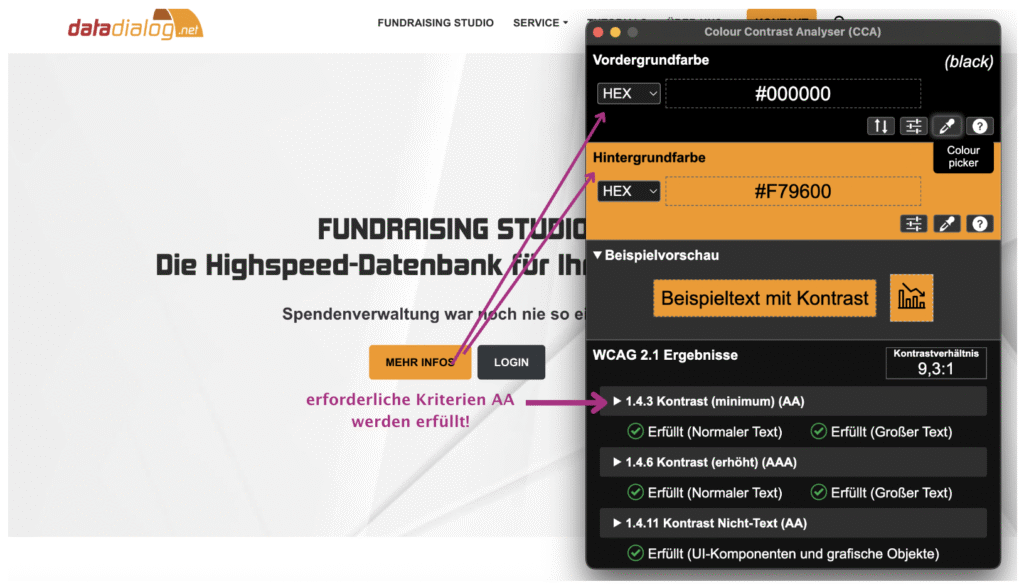
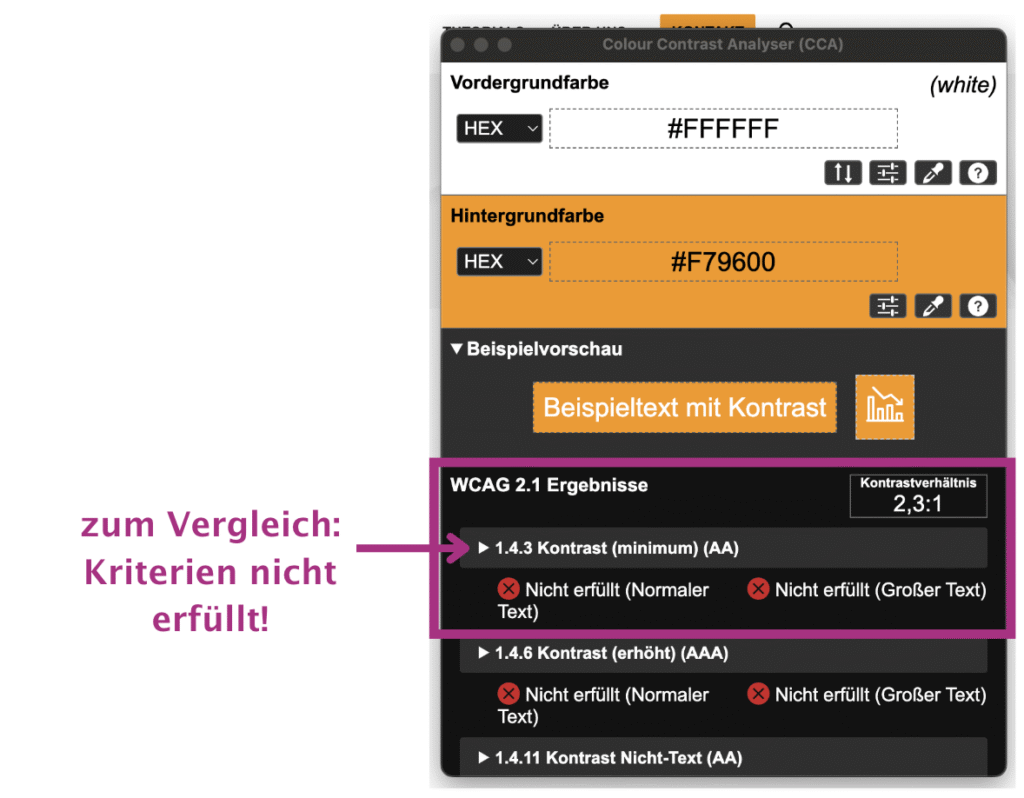
- Visuelle Barrieren: Nutzer mit Sehbehinderungen haben Schwierigkeiten, Texte oder Buttons zu erkennen, wenn der Kontrast schlecht ist oder keine alternativen Textbeschreibungen für Bilder vorhanden sind. Es gibt Tools, mit denen man ihr den Kontrast einfach überprüfen könnt, z.B. mit dem Colour Contrast Analyser (für Windows und Mac verfügbar) oder online mit z.B. den Contrast Checker.


- Motorische Barrieren: Menschen mit Bewegungseinschränkungen können Formulare nur schwer ausfüllen, wenn sie nicht mit der Tastatur navigieren können oder Schaltflächen zu klein sind.
- Kognitive Barrieren: Nutzer mit kognitiven Einschränkungen haben Probleme, komplizierte Texte zu verstehen oder sich in einer unübersichtlichen Navigation zurechtzufinden.
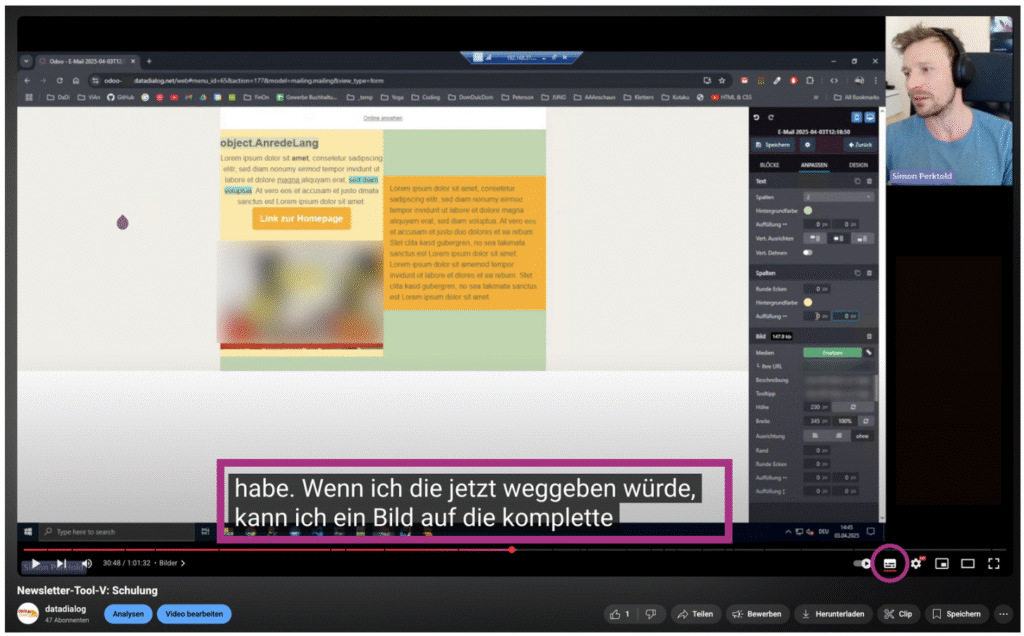
- Auditive Barrieren: Gehörlose Menschen können Inhalte wie Videos oder Audioaufnahmen nicht nutzen, wenn keine Untertitel oder Transkripte vorhanden sind.

⏳ Wer ist betroffen und wer nicht? Die Übergangsregelung
Ab dem 28. Juni 2025 gilt der EAA auch für private Unternehmen und Organisationen, die digitale Angebote für die breite Öffentlichkeit bereitstellen. Das bedeutet, auch NGOs, die Spendenformulare online haben, müssen sicherstellen, dass diese barrierefrei sind.
Übergangsregelung
Für bereits bestehende Websites gibt es eine Übergangsfrist bis zum 30. Juni 2030. Das bedeutet, dass ihr bis zu diesem Datum Zeit habt, bestehenden Formulare und digitalen Angebote barrierefrei zu gestalten.
Ausnahmen
Kleinere Organisationen, die weniger als 10 Beschäftigte haben und weniger als 2 Millionen Euro Umsatz jährlich erzielen, sind von den Anforderungen ausgenommen, sofern sie keine „wesentlichen Änderungen“ an ihren bestehenden digitalen Angeboten vornehmen. Eine „wesentliche Änderung“ würde beispielsweise das Umgestalten oder Hinzufügen von neuen Funktionen umfassen – also auch eine Änderung der Spendenformulare.
📋 Was bedeutet Barrierefreiheit für Spendenformulare?
Auch Spendenformulare müssen für alle zugänglich sein – das bedeutet u.a.:
- Tastaturzugänglichkeit: Das Formular (und generell die gesamte Website) muss vollständig mit der Tastatur bedienbar sein, ohne dass eine Maus erforderlich ist.

- Screenreader-Kompatibilität: Alle Formularelemente müssen für Screenreader zugänglich sein, damit auch Menschen mit Sehbehinderungen das Formular ausfüllen können (z. B. mit
aria-labeloderaria-labelledby). Zudem müssen alle Bilder einen aussagekräftigen Alt-Text haben, der beschreibt, was auf dem Bild zu sehen ist (statt nur ‚Bild 4‘). Dekorative Bilder oder Elemente benötigen keinen Alt-Text, aber ein leeresalt=""-Attribut, damit sie vom Screenreader übersprungen werden.

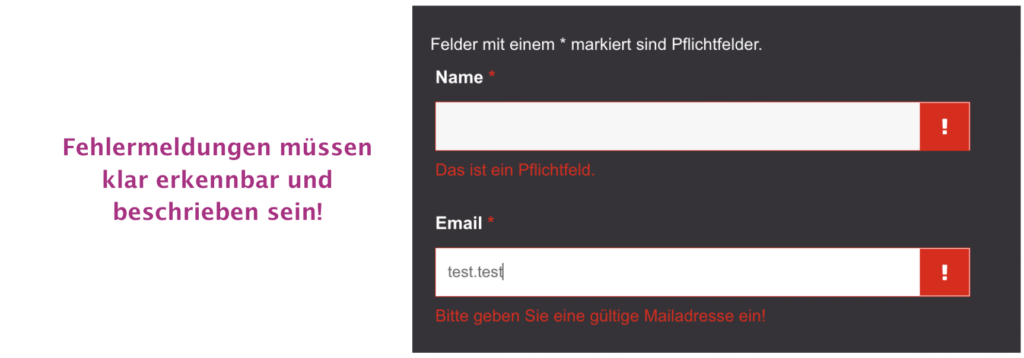
- Eindeutige Beschriftungen: Alle Eingabefelder, Buttons und Fehlermeldungen müssen klare, verständliche Beschriftungen haben.
- Fehlermeldungen: Fehler müssen klar und verständlich angezeigt werden, damit der Nutzer weiß, wie er das Formular richtig ausfüllt. Das heißt nur eine rote Umrandung reicht nicht aus, wenn ein Feld falsch/nicht ausgefüllt wurde. Es muss klar erkennbar sein, um welche Fehlermeldung und um welches Feld es sich handelt. Auch Pflichtfelder müssen klar gekennzeichnet werden, z.B. durch ein Sternchen. Nur Farbe reicht nicht aus!

- Kontraste und Lesbarkeit: Der Text im Formular muss ausreichend kontrastreich sein, damit er von Menschen mit Sehbehinderungen gut gelesen werden kann.
- Mobile Optimierung: Das Formular muss auf mobilen Geräten genauso zugänglich und benutzbar sein wie auf Desktops. Es muss auch möglich sein, sowohl Desktop als auch mobile das Formular vergrößern / zoomen zu können.
- Keine Zeitbeschränkungen: Es sollten kein Zeitlimit für das Ausfüllen des Formulars vorhanden sein. Wenn ein Zeitlimit erforderlich ist, muss es zumindest die Möglichkeit geben, dieses zu verlängern.
🧑🏻💻 Was ihr jetzt für eure Website tun könnt
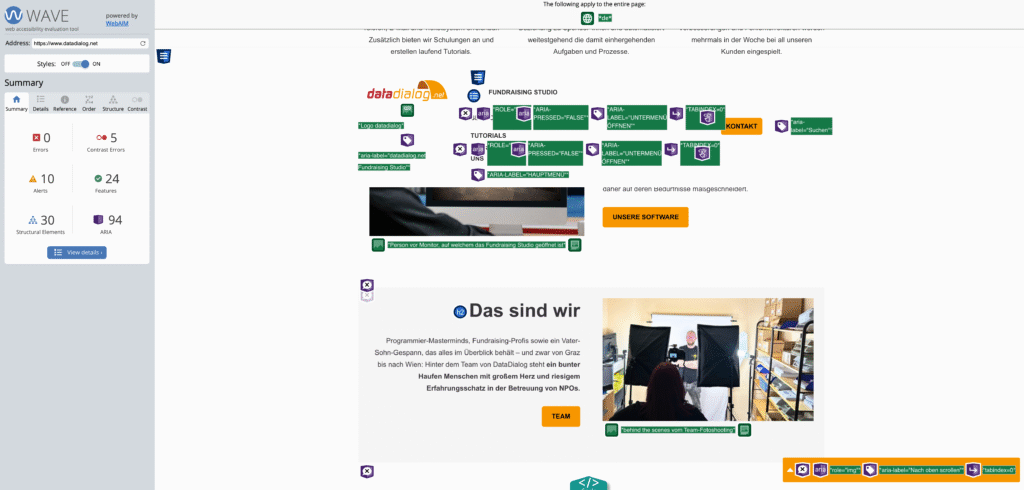
- Checkt eure Website: Überprüft, ob eure Website den Barrierefreiheitsanforderungen entspricht. Nutzt dazu Tools wie WAVE oder Lighthouse (über die Entwicklertools zugänglich: Rechtsklick auf die Website → ‚Untersuchen‘ → Tab „Lighthouse“), um die Seiten auf technische Barrieren zu testen. Diese Tools helfen dabei, visuelle und strukturelle Barrieren zu identifizieren.
- Setzt die WCAG 2.1-Kriterien um: Achtet darauf, dass eure Website mindestens die Kriterien A und AA der WCAG 2.1 erfüllt. Dies betrifft insbesondere grundlegende Anforderungen wie Tastaturzugänglichkeit, alternative Bildbeschreibungen, Kontraste und Screenreader-Kompatibilität.

- Nehmt euch die Zeit, den Inhalt zu prüfen: Haltet die Sprache in den Formularen einfach und verständlich. Komplizierte Formulierungen können Barrieren für Menschen mit kognitiven Einschränkungen darstellen.
- Stellt eine Barrierefreiheitserklärung bereit: Wenn eure Website öffentliche Dienste anbietet oder für eine breite Nutzergruppe zugänglich ist, müsst ihr eine Barrierefreiheitserklärung erstellen. Diese muss im Footer der Website verlinkt sein und sollte den Stand der Barrierefreiheit aufzeigen und angeben, welche Bereiche ggf. noch nicht zugänglich sind und wann diese behoben werden.
💪🏻 Keine Sorge, wir unterstützen euch!
Sollte euer Spendenformular bzw. eure Spendenformulare von uns erstellt werden, sorgen wir dafür, dass sie den Anforderungen des EAA entsprechen. Wir begleiten euch bei der technischen Umsetzung und stellen sicher, dass eure Formulare barrierefrei gestaltet sind, damit ihr euch auf das Wesentliche konzentrieren könnt – die Unterstützung eurer Organisation und eurer Ziele!
Wenn ihr Fragen zum Thema habt kontaktiert uns gern:
Disclaimer
Die hier gegebenen Informationen dienen nur zur Orientierung und stellen keine rechtliche Beratung dar. Wenn ihr unsicher seid, wie ihr die Barrierefreiheitsanforderungen für eure Website umsetzen sollt, empfehlen wir, euch von einer Expert*in oder Anwält*in für Barrierefreiheit beraten zu lassen.
Nützliche Links zum Weiterlesen
- Web Content Accessibility Guidelines (WCAG) 2.1: https://www.w3.org/TR/WCAG21/
- Web Accessibility Evaluation Tool List: https://www.w3.org/WAI/test-evaluate/tools/list
- Barrierefreie Websites: https://gehirngerecht.digital/barrierefreie-websites/
- Barrierefreiheitserklärung (inkl. Mustererklärung): https://www.digitalbarrierefrei.at/de/umsetzen/barrierefreiheitserklaerung


